Description
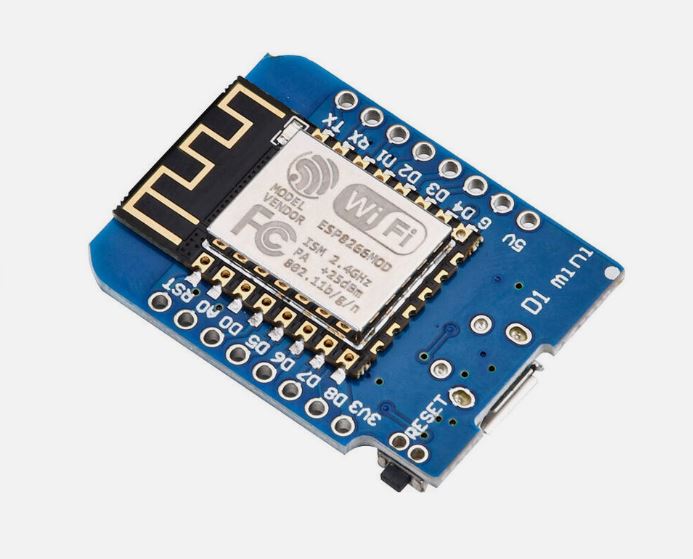
It is a mini WIFI board based on ESP-8266EX. 11 digital input/output pins, all pins have interrupt/PWM/I2C/one-wire supported(except D0) .
The development board features WiFi-SoC ESP8266 and is made for fast Internet-of-Things (IoT) prototyping. It is flashed with the latest firmware version and can be set up and programmed right away with the onboard micro USB connection. With only a few lines of code, the NodeMCU Dev Kit connects to your local network and ready for control by other network members like computers and smartphones.The d1 mini is an ESP8266 development board that is compact, versatile and very easy to use with the Arduino IDE.
How to get started in Arduino
On Linux & MAC OSX, you don’t need install it, comes preinstalled with OS.
1. Install Arduino 1.6.7 from the Arduino website.
2. Start Arduino and open Preferences window.
3.Enter http://arduino.esp8266.com/stable/package_esp8266com_index.json into Additional Boards Manager URLs field. You can add multiple URLs, separating them with commas.
4. Open Tools→Board:xxx→Boards Manager and install esp8266 by ESP8266 Community (and don’t forget to select your ESP8266 board from Tools > Board menu
after installation).
Installing with GIT (Recommend):
We recommend using GIT to install Hardware package,
Getting started with the ESP8266 ESP-12 NodeMCU WeMos D1 Mini WIFI 4M Bytes Development Board Module
This tutorial is a step-by-step guide that shows how to build a standalone ESP8266 Web Server that controls two outputs (two LEDs). This ESP8266 Web Server is mobile responsive and it can be accessed with any device with a browser in your local network.
Hardware required
- ESP8266 NodeMCU WeMos D1 mini WIFI
- Jumper wires
- 2 *Resistor 220 ohm
- Breadboard
Connecting the Hardware
Connect two LEDs to your ESP8266 as shown in the following schematic diagram – with one LED connected to GPIO 4 (D2), and another to GPIO 5 (D1).

Prepare the Arduino IDE
1. Download and install the Arduino IDE on your operating system (some older versions won’t work).
2. Then, you need to install the ESP8266 add-on for the Arduino IDE. For that, go to File > Preferences.
3. Enter http://arduino.esp8266.com/stable/package_esp8266com_index.json into the “Additional Board Manager URLs” field as shown in the figure below. Then, click the “OK” button.

4. Go to Tools > Board > Boards Manager…

5. Scroll down, select the ESP8266 board menu and install “esp8266 platform”, as shown in the figure below.

Code
Copy the code below to your Arduino IDE, but don’t upload it yet. You need to make some changes to make it work for you.
You need to modify the following two variables with your network credentials, so that your ESP8266 can establish a connection with your router.
Uploading the Sketch to the ESP8266 ESP-12 NodeMCU WeMos D1 Mini
If you’re using an ESP-12E NodeMCU , uploading the sketch is very simple, since it has built-in programmer. Plug your board to your computer. Make sure you have the right board and COM port selected.
Then, click the “Upload Button” in the Arduino IDE and wait a few seconds until you see the message “Done uploading.” in the bottom left corner.

Testing the Web Server
Now, you can upload the code, and it will work straight away. Don’t forget to check if you have the right board and COM port selected, otherwise you’ll get an error when trying to upload. Open the Serial Monitor at a baud rate of 115200.
Finding the ESP IP Address
Press the ESP8266 RESET button, and it will output the ESP IP address on the Serial Monitor

Copy that IP address, because you need it to access the web server.
Accessing the Web Server
Open your browser, type the ESP IP address, and you’ll see the following page. This page is sent by the ESP8266 when you make a request on the ESP IP address.

If take a look at the serial monitor, you can see what’s going on on the background. The ESP receives an HTTP request from a new client – in this case, your browser.
You can also see other information about the HTTP request – these fields are called HTTP header fields, and they define the operating parameters of an HTTP transaction.

Testing the Web Server
Let’s test the web server. Click the button to turn GPIO 5 ON. The ESP receives a request on the /5/on URL, and turns LED 5 ON.

The LED state is also updated on the web page.